Aspectos práticos na escolha de cores e estilos para seu website
Se você chegou neste artigo é porque está pensando no desenvolvimento de websites ou melhorar um site existente.
Além disso, possui um interesse estético em fazer do site uma experiência agradável ao visitante, porque isso vai facilitar o uso do site e converter visitas em metas que você tem para seu site.
Lembre-se sempre que as informações sobre cores e marca devem ser dadas no início de um projeto para evitar custos adicionais de retrabalhos junto a sua equipe de desenvolvimento do site.

Segue a lista de alguns itens que podem ser considerados na escolha de cores para seu site:
- adequação aos objetivos de resultado do negócio;
- compatibilidade com a identidade visual já existente;
- evolução do visual com o tempo.
Adequação aos objetivos do negócio
O visual de um website ou de qualquer outro produto de design dentro de um contexto comercial deve levar em consideração os objetivos do negócio.
Quem contrata tem objetivos práticos. Em projetos comerciais envolvem aumento de venda, engajamento do público alvo em alguma ação, conscientização, entre outros.
No entanto, mesmo projetos não comerciais possuem objetivos quanto a passagem de alguma informação e de credibilidade.
Então antes de pensar apenas no que é bonito ou popular, é preciso conhecer se há um plano de negócios ou um planejamento do website que antecede ao website. Esse plano vai mostrar o público alvo do site e o que o proprietário do site deseja como resultado.
Em resumo, as escolhas de cores e estilos devem ser feitas em função do objetivo do negócio ou da organização.
Logotipo e Identidade Visual
Quando já existe uma identidade visual
Um dos pontos de partida para estabelecer o esquema de cores de um projeto de website seria a consulta e estudo dos elementos da marca já existente.
Parte-se do princípio de que o empresário está satisfeito com os elementos de sua marca atual. De modo que a escolha das cores do site vai casar com as aplicações do logo já existentes.
Por exemplo, se uma empresa já existe com uma rede de lojas com logotipo e cores definidas. Então o website deve usar o logo e informações das cores que já fazem parte da identidade do empreendimento que já está em funcionamento.
Quando o proprietário não gosta da identidade visual atual
Numa conversa inicial o proprietário do site pode indicar que não está satisfeito com o logotipo ou com a identidade visual atual de seu negócio.
Essa é uma informação muito importante para ser checada pela agência de criação de sites ou pelo profissional responsável pelo projeto.
Quando a agência tem um time capaz de desenhar o logo, ela pode oferecer o serviço de redesign de logo para esse cliente.
Junto ao novo desenho de logo, podem ser estabelecidas as cores base para as aplicações ou uso da marca.
No caso em que a empresa de web design não tem um time de design de logo dentro da agência ou o em que o proprietário do site não quer mudar o logo, seria bom verificar com ele quais pontos precisam ser modificados nas cores e na informação visual que deseja passar.
Quando não existe um logotipo nem uma identidade visual
O ideal seria que a agência ou web designer conversasse com o proprietário do site sobre a importância de um logotipo para a continuidade consistente do projeto.
Cliente sem logotipo mas ciente de que precisa de um
Quando o cliente tem um mínimo de consciência sobre marketing e ele entende sobre a importância do logotipo.
O desenho do logo ou formatação a identidade visual deveriam ser definidos e aprovados antes do início do projeto de website.
Cliente sem logotipo mas que não quer contratar um
Se o proprietário do site não entende a necessidade de um logo, mesmo depois de uma conversa de esclarecimento, fica por conta da agência ou profissional decidir se continua com o projeto mesmo assim.
Quando não há logo, é preciso pesquisar, no processo de planejamento do site, sobre quais cores seriam ideais para o site levando-se em consideração público alvo e objetivos do projeto.
Essa não e uma situação ideal, porque no final do trabalho o cliente esperaria por um bom desenho de seu nome, mesmo sem ter pago por isso.
Painel de referências para escolha de cores e estilo do seu website
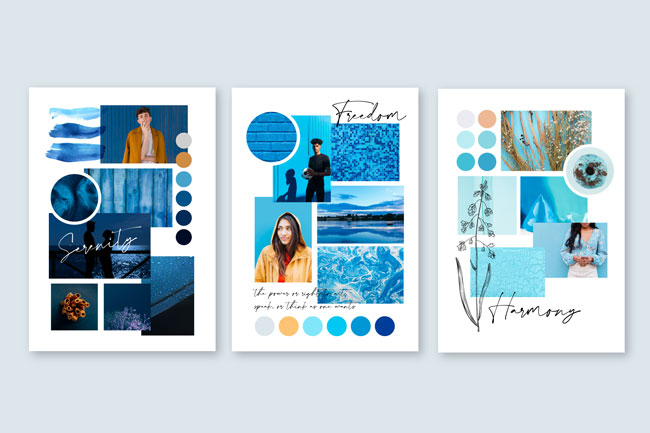
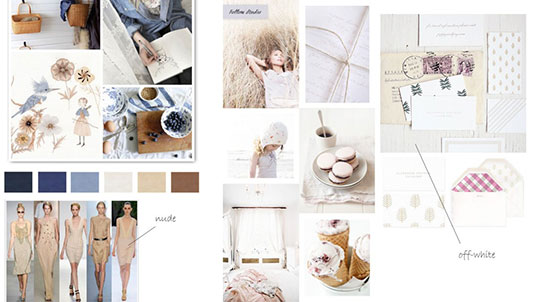
Na fase de planejamento, uma boa ferramenta é fazer um mural ou “moodboard” com itens que contenham as cores e estilos que você deseja ver no seu website.
O recurso pode ser usado pelo web designer ou pelo cliente.
Quando o cliente, proprietário do site, tem uma consciência maior sobre marketing, ele mesmo pode fazer um mural de referências visuais antes do início do seu projeto. E obviamente deve mostrar o resultado para quem vai criar seu site.
O designer também pode buscar referências visuais e montar seu mural, que vai ser uma facilitação ao seu processo criativo.

Passos para fazer um mural de referências (moodboard) efetivo:
- Delimite
- Sem esquecer da adequação ao seu negócio a à identidade visual já existente (caso deseje mantê-la), escolha um tema ou tenha uma cor em mente.
- Um tema pode ser: carros de aventura; tropicália, inverno com charme, etc.
- Encontre e guarde
- Procure fotos em embalagens, suas fotos pessoais, postagens de redes sociais, websites e blogs que tenham as referências visuais para seu site.
- Faça uma pasta no seu computador e guarde estas referências, ou use um aplicativo, como por exemplo o Pinterest.
- Escolha e especifique
- Agora que você tem várias imagens, você pode deletar as que menos agradarem e ficar com as que estejam mais de acordo com os objetivos do seu projeto.
Evolução do visual do site com o tempo
O visual do seu site não precisa ser o mesmo para sempre. O desenvolvimento de websites é um processo contínuo para empresas em constante evolução.
Para projetos com grandes orçamentos, há uma equipe dedicada ao acompanhamento do site, com a qual é possível até mesmo testar páginas com visuais diferentes ao longo dos meses, com o objetivo de melhorar o desempenho, conversão e engajamento do site.
Para projetos de empresas pequenas, recomendamos que a cada dois anos seria importante revisar o visual do site para verificar se continua relevante ou se melhorias são necessárias.
Esperamos que tenhamos ajudado a dar um pouco de estrutura para um assunto que inicialmente pode parecer um pouco indefinido e ligado apenas a criatividade.
Quando se trata de um website, todas as escolhas criativas tem um objetivo por trás que busca sua base em um plano de negócios e em metodologias para encontrar visuais efetivos para o alcance de metas previamente estabelecidas.